Create a new blog
blog GCP · Terraform · Wercker · Hugo
新しい Blog はじめました。
これまで WordPress で Blog を続けていましたが、コスト削減の為に VPS を解約するので、こちらに移転しました。
動かしているものは WordPress と SoftEther VPN くらいで、前者は静的ページにすることでサーバーレス化し、後者は Google Compute Engine (f1-micro) でも十分動きそうなのでそちらに移します。
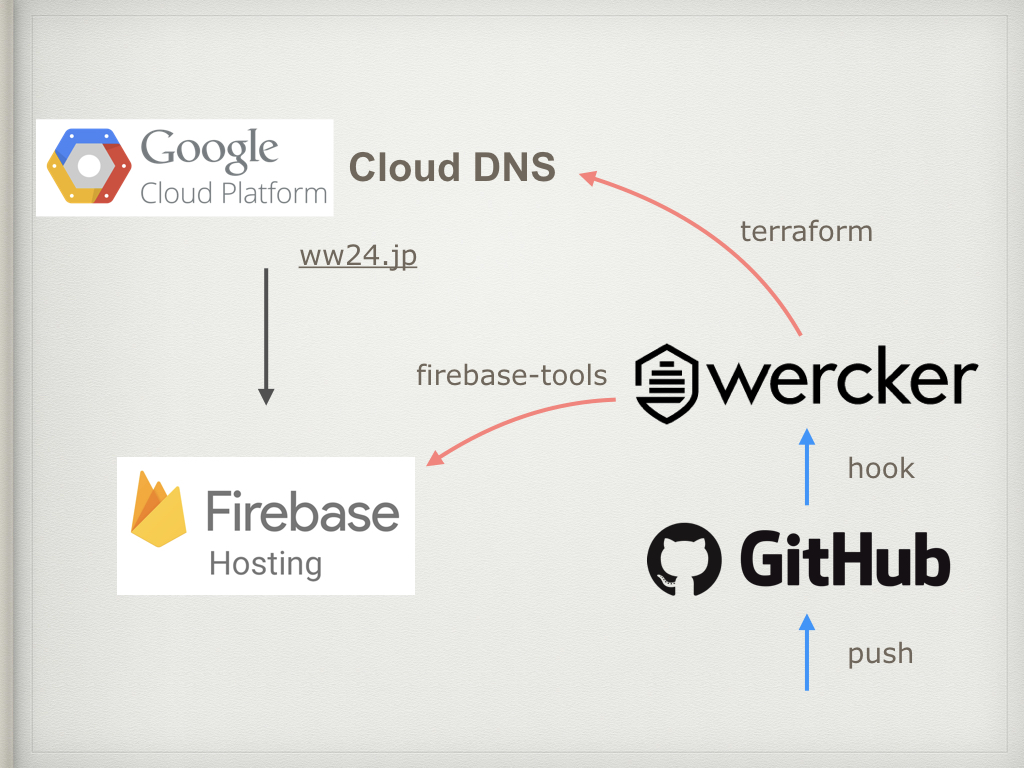
アーキテクチャ
この Blog のアーキテクチャ… といっても Firebase Hosting に乗っかっているだけなので大したことはないのですが、デプロイフローを自動化しています。

図中の DNS records と Blog を管理している GitHub repository は次の2つです。
Firebase Hosting、 1GB までのストレージと 10GB/月 の転送量が無料で利用できます。
それ以上必要な場合は、従量プランに変更することで月にストレージが $0.026/GB, 転送料が $0.15/GB で運用できます。
Firebase のプランについては こちら 。
GitHub Pages と CDN
GitHub Pages にしなかった理由は、独自ドメインで SSL 化する為には別途対応した CDN などを挟む必要があり
- AWS CloudFront
- KeyCDN
- CloudFlare
- Google Cloud CDN
などなど検討しましたが、どれも金銭的もしくは実装的なコストが掛かるので、今回は見送りました。
因みに、 AWS CloudFront (+ AWS Certificate Manager), KeyCDN は独自ドメインの DV 証明書を発行することが可能で、証明書周りの手間が省けます。
また、 Google Cloud CDN は Google Cloud Load Balancing と共に使う必要があり、 Origin には Google Cloud Platform 外のサーバーやリソースを指定することは出来ないので、 GitHub Pages と直接組み合わせることは出来ません。
Hugo
WordPress をやめて Hugo にした理由は、 WordPress のメンテが面倒になったのと PHP が嫌いなのと まあ一言で言えば運用コスト削減です。
Hugo は Go で書かれた static site generator で blog にも使えます。 Jekyll みたいな感じですね。
Go が好きだからと言うよりは、生成が速かったからという理由が大きいです。 Node.js で動く Hexo と迷いましたが、まず Hugo の方がコマンドの実行速度が圧倒的に早くストレスフリーです。 常に V8 の JIT コンパイラが走ってから起動する Node.js (動的言語、環境)と、既に build されている実行ファイルから起動する Go (静的言語)で比較するのは酷ですが、コマンドの実行が遅くてストレスに感じていたらアウトプットに影響するので重要な観点です。次に、今後ファイル数が増えていった際に増加する生成時間を考えると、動的言語では不安が残りました。
WordPress と違って特別に plugin を入れること無く Markdown が使えるのも利点です。WordPress で Markdown を使えるようにした所で、 HTML 側に直接変更を加えることができなくなるという諸刃の剣なので、運用でカバーする必要があり厄介です。
さいごに
この Blog の趣旨と目的ですが、主に IT エンジニアとしての生存報告になります。
エンジニアにとってアウトプットは生存報告。つまりアウトプットできないエンジニアは死んでいるも同然…(ブーメラン
— たけ (@ww24) October 30, 2017
遅くなりましたが、有言実行 💪